本文最后更新于 2024年11月7日 下午
首先:本文基于CentOS 8.5 64位,其他操作系统请注意修改对应命令关键字,并且本文只介绍Hexo部署的方法和过程
前情提要
效果查看:闪闪の小窝
本人在给自己的Hexo博客搭建live2d过程中踩过许多坑,期间也试过使用@EYHN大佬封装好的插件[hexo-helper-live2d]来加载并显示模型,期间也找到了其他人基于此的修改版本[live2d_src],但是确实因为官方版本[live2d-widget]仍在更新,其他路我都走过一遍出了种种问题,我解决后效果也达不到预期,自定义程度不足加上我能力有限(指只会看着文档走不会自己去改源码)等……所以我最终还是选择直接走官方版本这条路……
其他博客系统可以直接去官方库里选自己系统对应的方法来完成看板娘的搭建
效果图:

〇、懒人版
注:如果你不想进行更多自定义配置等,只想直接用cdn以启用live2d的话,这样即可(注意单引号):
1
2
3
| custom_html: '<!--live2d-->
<script src="https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>
'
|
在主题配置文件修改完成后执行命令刷新博客界面就可以了
本人在博客中使用pm2守护hexo运行进程使得hexo可以长期后台运行,详见此处
我的pm2守护的进程目前只有一个hexo博客,具体你的hexo进程跑在哪个序号,自己通过pm2 list命令查询
重新编译一下博客文件进行配置文件修改后的更新
重新启动博客运行脚本
完成,如果不想对看板娘进行自定义就可以退出本博客了
一、环境配置
插件需要 Font Awesome 图标支持,以 Font Awesome v6 为例,在 <head> 中加入:
1
| <link rel="stylesheet" href="https://fastly.jsdelivr.net/npm/@fortawesome/fontawesome-free@6/css/all.min.css">
|
此步骤在Hexo中的配置,如果你已经使用了Hexo主题,那遵循主题文档进行外部css自定义即可,我这以Fluid主题的配置为例:
在_config.fluid.yml文件中找到custom_head选项并填入如下代码即可(注意单引号)
1
2
3
| custom_head: '<!--Font Awesome 图标支持-->
<link rel="stylesheet" href="https://fastly.jsdelivr.net/npm/@fortawesome/fontawesome-free@6/css/all.min.css">
'
|
二、插件安装
进入你博客根目录的source文件夹(/path/to/意为去你文件夹的路径,毕竟咱也不知道你具体哪个路径)
克隆仓库
1
| git clone https://github.com/stevenjoezhang/live2d-widget.git
|
为了避免这些文件被 Hexo 插件错误地修改,可能需要设置一下skip_render(避免hexo clean的时候清理了,不过现在的hexo好像不会去删用户自建的文件夹了……)
在_config.yml文件找到skip_render,写入以下内容(live2d-api后面会用到)
1
2
3
| skip_render:
- 'live2d-widget/*'
- 'live2d-api/*'
|
克隆完仓库、改完配置文件别忘了要重新编译一下(别忘了是在blog文件夹中)
1
2
3
| pm2 delete 0
hexo g
pm2 start hexo_run.js
|
修改 autoload.js 中的常量live2d_path为live2d-widget这一目录的 URL
比如说,如果你能够通过
1
| https://example.com/path/to/live2d-widget/live2d.min.js
|
访问到 live2d.min.js,那么就把 live2d_path 的值修改为
1
| https://example.com/path/to/live2d-widget/
|
路径末尾的/一定要加上。具体可以参考autoload.js内的注释。
完成后,在你要添加看板娘的界面,也就是Hexo主题配置文件里加入对autoload.js的引用
1
2
3
4
| custom_html: '
<!--live2d-->
<script src="https://moechun.fun/live2d-widget/autoload.js"></script>
'
|
传统艺能重新编译……
1
2
3
| pm2 delete 0
hexo g
pm2 start hexo_run.js
|
至此,看板娘已经可以使用了,但是还没自建api所以自定义程度不高
三、自建api
这一步不管怎么说都建议做,不做就换一下autoload.js的cdnPath,因为jsdelivr在大陆现在时而可以时而不行,
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
if (screen.width >= 768) {
Promise.all([
loadExternalResource(live2d_path + "waifu.css", "css"),
loadExternalResource(live2d_path + "live2d.min.js", "js"),
loadExternalResource(live2d_path + "waifu-tips.js", "js")
]).then(() => {
initWidget({
waifuPath: live2d_path + "waifu-tips.json",
cdnPath: "https://fastly.jsdelivr.net/gh/fghrsh/live2d_api/"
});
});
}
|
待补充……我发现我建的出问题了……
问题已经解决,我咕咕咕了好久终于这两天给整好了,太多时间花在错误的配置上了……
live2d_api项目地址:点击前往
我是学后端的,在学java,PHP我是一点也不懂啊,而且作者也没有写文档,就说
环境要求
- PHP 版本 >= 5.2
- 依赖 PHP 扩展:json
既然是要用作api,肯定是部署在服务器上的一个项目,所以首先我们要干的第一步
1,安装PHP
①,安装PHP
添加 EPEL 和 REMI 仓库
1
| yum -y install https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
|
1
| yum -y install https://rpms.remirepo.net/enterprise/remi-release-7.rpm
|
启用PHP 7.4 Remi 仓库
1
| yum -y install yum-utils
|
1
| yum-config-manager --enable remi-php74
|
安装PHP 7.4
②,安装PHP扩展
1
| yum install php php-cli php-fpm php-mysqlnd php-zip php-devel php-gd php-mcrypt php-mbstring php-curl php-xml php-pear php-bcmath php-json
|
如果有报错,可以自己康康什么原因错然后解决,如果比较懒,我们这个live2d_api用到的扩展就一个php-json
直接安装就行
③,配置
查看版本
设置开机启动
1
| systemctl enable php-fpm.service
|
1
| systemctl start php-fpm.service
|
2,安装Apache
①,安装Apache
②,配置Apache
修改一下apache的配置文件/etc/httpd/conf/httpd.conf
找到
1
2
3
| # If your host doesn't have a registered DNS name, enter its IP address here.
#
#ServerName http://www.example.com:80
|
改为
1
2
3
| # If your host doesn't have a registered DNS name, enter its IP address here.
#
ServerName localhost:80
|
找到
1
2
| #Listen 12.34.56.78:80
#Listen
|
改为
1
2
| #Listen 12.34.56.78:80
Listen 8080
|
改完记得去服务器后台开放端口,具体哪个端口都行
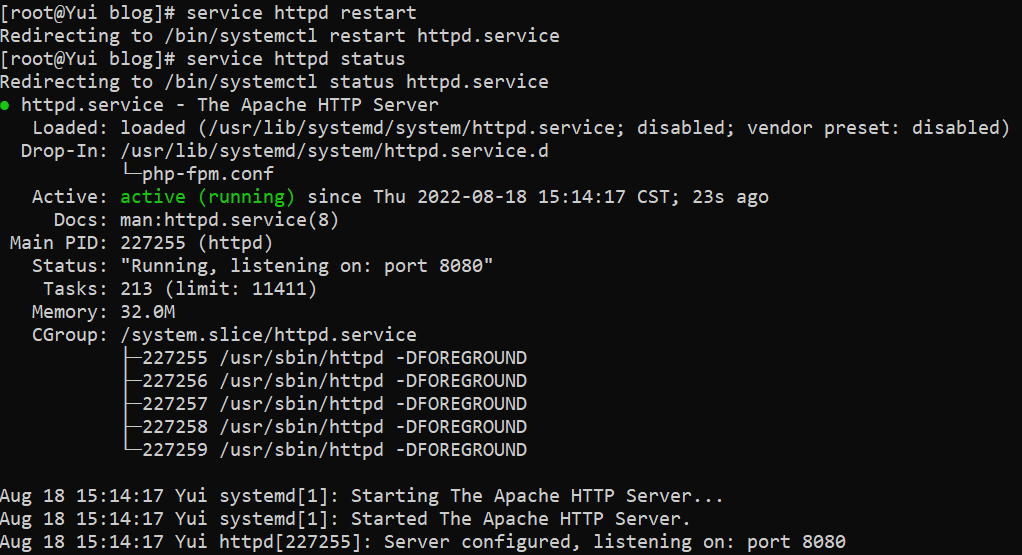
改完重启服务
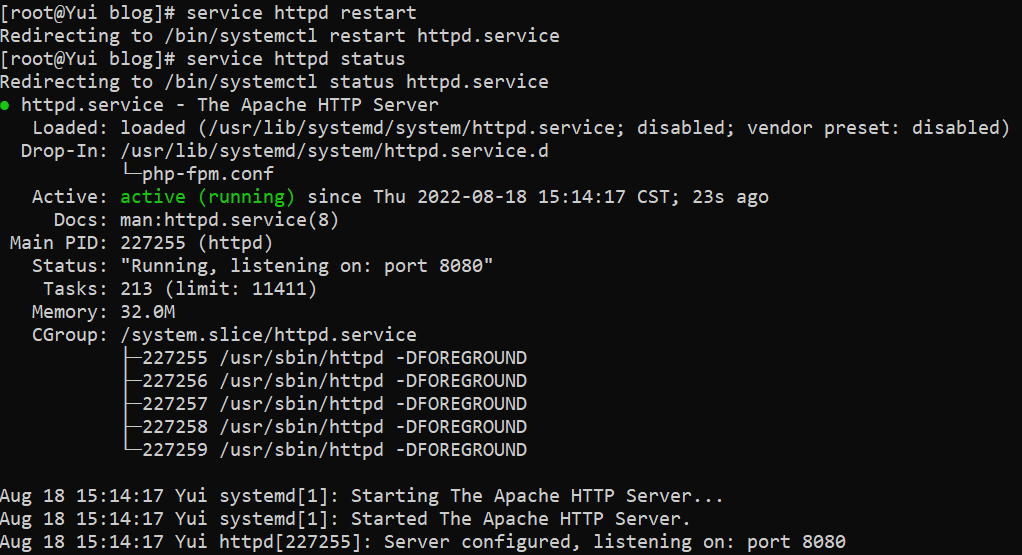
查看服务运行状态是否正常
我的正常

*3,Nginx结合PHP
我的vps上是有nginx做代理转发的,这样可以实现不用在域名后加端口号进入不同的项目,我一开始以为php结合nginx不好做,找了一堆博文……他们都太复杂了,实际上可以用很简单的办法来结合
没有用Nginx的同学直接跳去下一步就行:点击跳转
进入Nginx安装目录,进入conf.d文件夹(我的是/usr/local/nginx/conf/conf.d)
新建一个**.conf文件(名字自己取)
1
2
| cd /usr/local/nginx/conf/conf.d
vi **.conf
|
我默认都是https请求,比较安全,想跟我一样的可以参考我的另外一篇博文
使用Let’s Encrypt获取免费SSL证书
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| server{
listen 443 ssl; # 我的网站有配置ssl证书,是https请求,所以监听443端口,如果是http请求监听80端口即可
listen [::]:443 ssl; # 如果是http请求无需这两行,listen 80; 即可
server_name api.moechun.fun; # 监听的域名
add_header 'Access-Control-Allow-Origin' '*'; # 设置允许跨域
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
# 这里是配置ssl证书
ssl_certificate "/etc/nginx/ssl/api.moechun.fun.pem"; # 这里是.pem文件地址
ssl_certificate_key "/etc/nginx/ssl/api.moechun.fun.key"; # 这里是.key文件地址
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
add_header Access-Control-Allow-Origin *; # 设置允许跨域
add_header 'Access-Control-Allow-Credentials' 'true'; # 是否允许后续请求携带cookies,该值只能是true,否则不返回。如果上面的Access-Control-Allow-Origin设置的是* 而你又需要cookie信息,则 必须设置这行。 add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers *; if($request_method = 'OPTIONS')
proxy_pass http://localhost:8080; # 转发去8080端口以访问项目
root /var/www/html; # 这里是项目路径
}
}
|
4,部署项目
①,测试
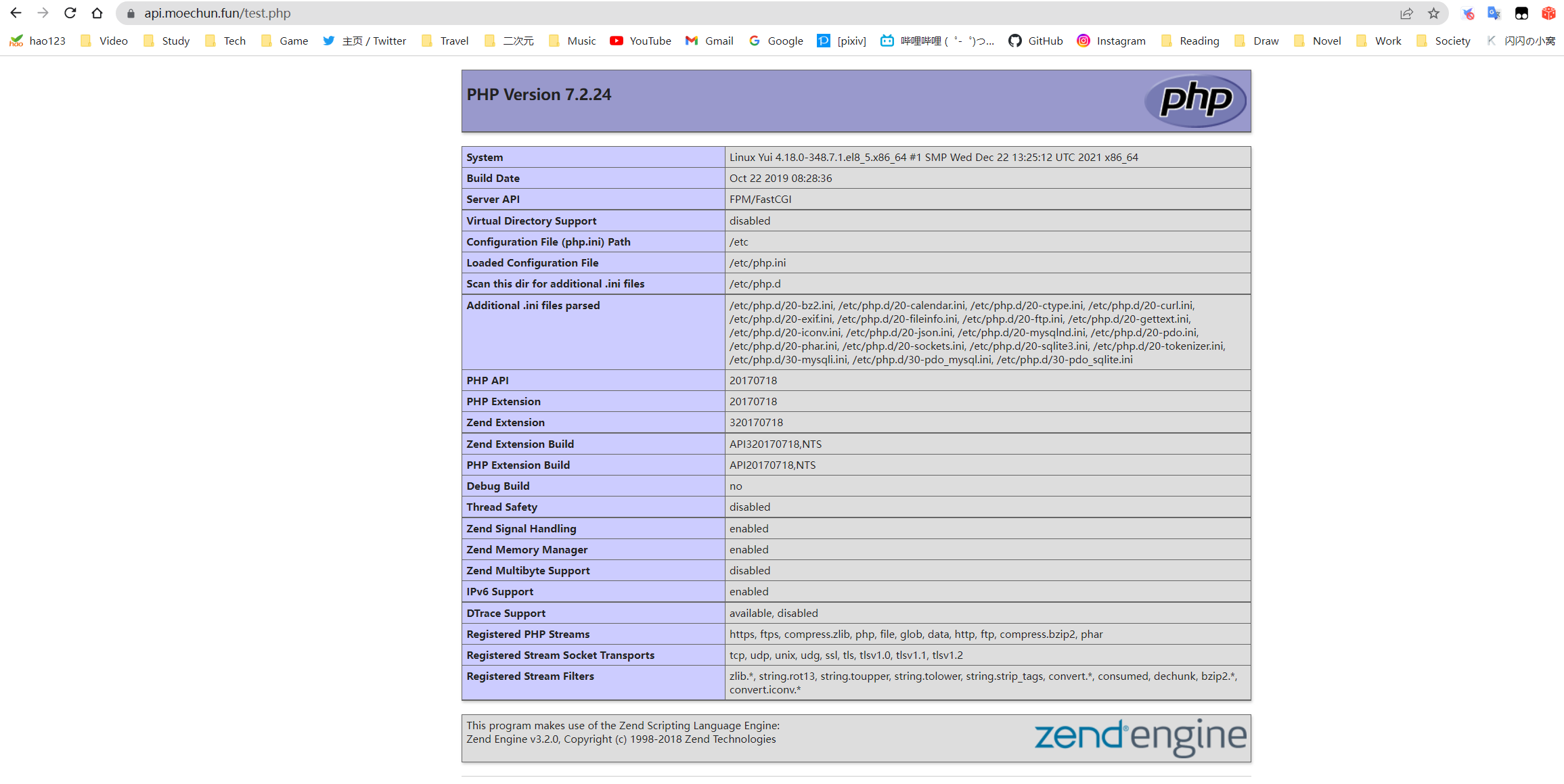
在apache默认页面路径/var/www/html下新建一个test.php页面
1
2
| cd /var/www/html
vi test.php
|
内容:
保存退出(在vim里)
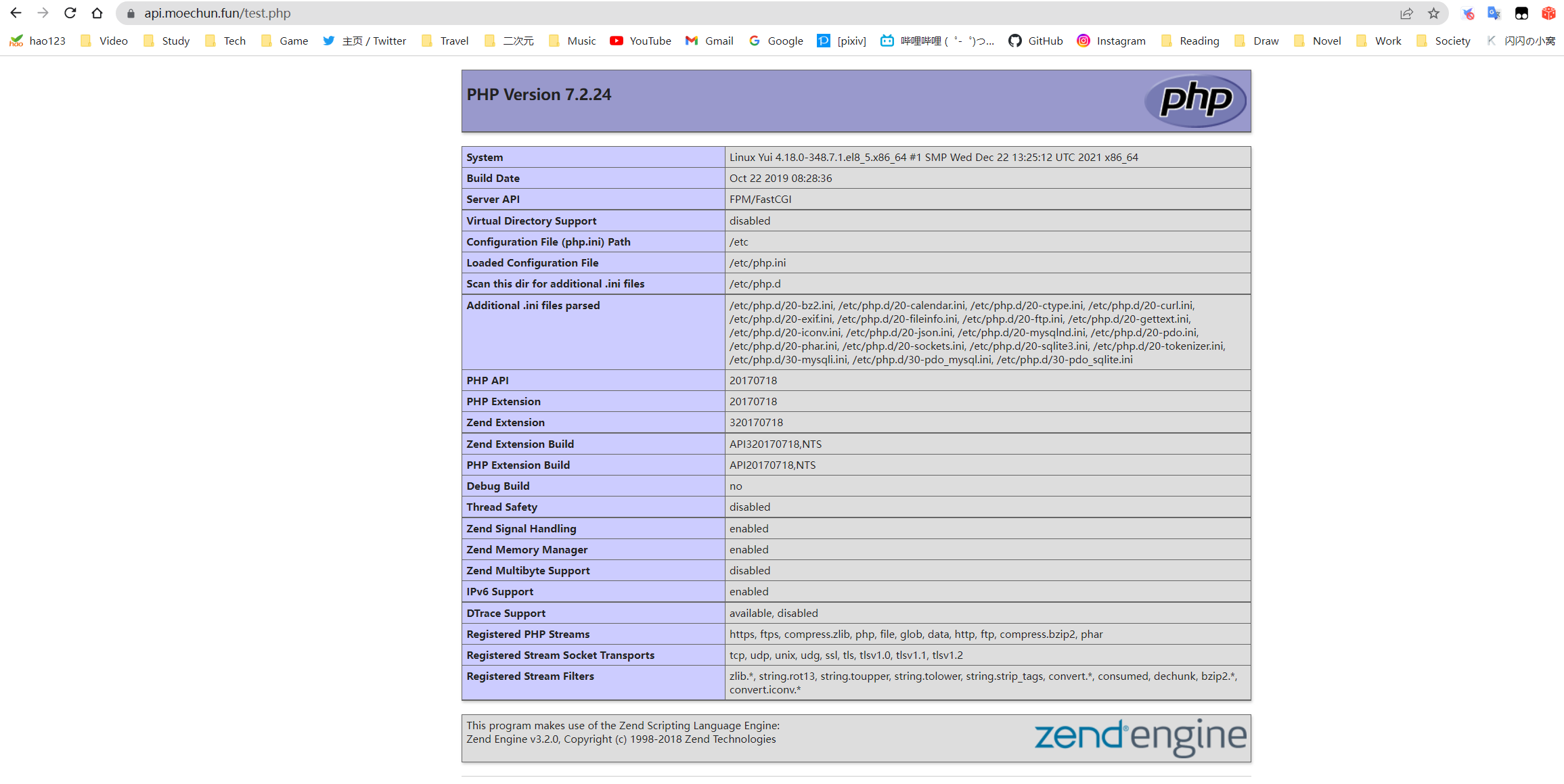
访问这个页面
像我配置好域名配置好nginx,我访问的就是https://api.moechun.fun/test.php
如果没有域名或者没有配置nginx的同学,那就是http://你的地址:8080/test.php

如果有成功展示信息那就没问题,如果失败了自己康康哪一步骤出问题了
②,部署项目
克隆项目,如果卡住就直接ctrl+c停止然后按↑重新克隆,多几次就正常克隆了
1
| git clone https://github.com/fghrsh/live2d_api.git
|
③,访问项目
如同开头那边一样,将live2d-widget里的autoload.js的cdnPath注释掉,把apiPath改成你部署的地址
比如:
http://你的地址:8080/live2d_api/
https://你的域名/live2d_api/
(有启用https跟nginx的同学自然要启用一下啦,别浪费)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
if (screen.width >= 768) {
Promise.all([
loadExternalResource(live2d_path + "waifu.css", "css"),
loadExternalResource(live2d_path + "live2d.min.js", "js"),
loadExternalResource(live2d_path + "waifu-tips.js", "js")
]).then(() => {
initWidget({
waifuPath: live2d_path + "waifu-tips.json",
apiPath: "http://你的地址:8080/live2d_api/"
});
});
}
|
④,配置项目
两个地方可以配置,原本的引擎live2d-widget可以配置,以及这个live2d_api也可以,live2d_api的GitHub页面上有写项目结构什么的,但是我不懂php所以……
api的作者还做了live2d的前端代码,有很友好的配置选项,但是就得替代live2d-widget
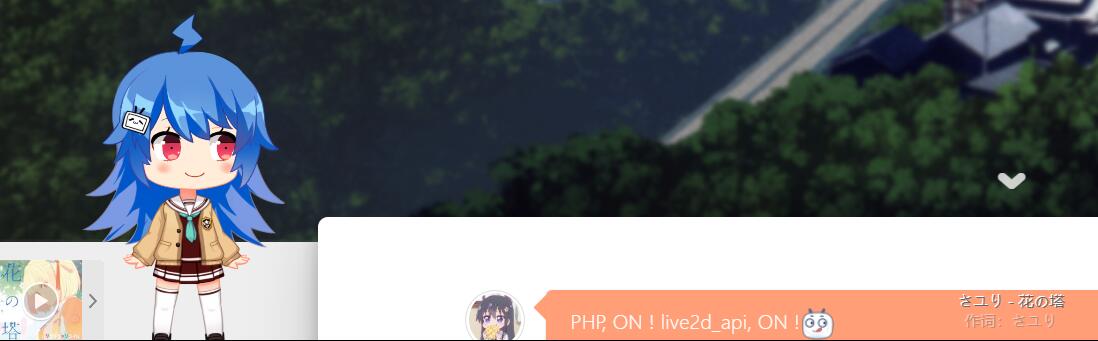
四、效果展示



版权声明
本文引用的项目、以及模型版权均属于原作者,仅供研究学习,不得用于商业用途
MIT © 闪光桐人