淘票猫影城系统-Spring Boot版
本文最后更新于 2024年11月7日 下午
一、引言
项目地址:
| 项目名 | 项目内容 | 项目地址 | 开发人员 |
|---|---|---|---|
| ticketcat | Spring Boot后台服务 | 戳我 | @闪光桐人 @汉克 |
| ticketcat-web-user | Web前端服务-用户端 | 戳我 | @东东 @闪光桐人 @汉克 |
| ticketcat-web-manager | Web前端服务-管理员端 | 戳我 | @东东 @闪光桐人 @汉克 |
| ticketcat-wechat-miniprogram | 微信小程序前端服务-用户端 | 戳我 | @东东 |
TIPS
- 前端的项目请求地址记得改哦,前端的项目请求地址记得改哦,前端的项目请求地址记得改哦,当初做项目的时候负责web端的同学偷懒没搞页面路由,而且用的还是传统三剑客,辛苦各位逐一修改了,可以用vscode左边功能栏的搜索图标处一键查找全替换了
- 微信小程序前端服务记得安装vant weapp哦
- 涉及到AppID、AppSecret等配置项的还得辛苦诸位自己配置一下哈,例如支付宝支付或者微信小程序微信一键登录的AppID、AppSecret,在项目里都有中文提示
- 微信小程序前端只有用户端哦,管理端一般来说都是在web端
如果因为网络原因无法进入GitHub,可以去我的Gitee主页找同名项目,内容一致。
https://gitee.com/KnightKilito
https://github.com/KnightKilito
喜欢的话别忘了star哦 (๑•̀ㅂ•́)و✧
二、项目介绍
ticketcat
- 开发框架:基于SpringBoot的前后端分离框架
- 开发技术栈:Java+MySQL+Tomcat+IDEA+Git +MybatisPlus
- 项目简介:影城购票系统
- 开发模块:用户登录注册、微信用户扫码登录、密码加密、token签发、图片上传、支付宝沙盒支付等
- 技术要点:使用MybatisPlus完成基础类的设计和增删改查操作;使用MD5+UUID(在数据库中以salt加密盐值形式存储)的方式对密码进行加解密;与微信后台配合完成用户扫码登录的验证;利用JWT完成登录用户的token的签发并进行拦截器权限校验;利用Ajax跨域请求完成前后端数据传输;使用Ajax异步编程的方式实现局部更新的功能;用js完成base64编解码实现海报上传至七牛云服务器功能;使用支付宝沙盒支付测试完成购票并存储购票信息至数据库;用SQL语句完成复杂数据之间的交互;统一规范了返回参数体;使用Git完成分布式开发;用在线UML工具完成文档编写;将项目部署在云服务器上
ticketcat-wechat-miniprogram
- 开发框架:Vant Weapp+WXML+WXSS+JS
ticketcat-web-user
- 开发框架:HTML+CSS+JS
ticketcat-web-manager
- 开发框架:HTML+CSS+JS
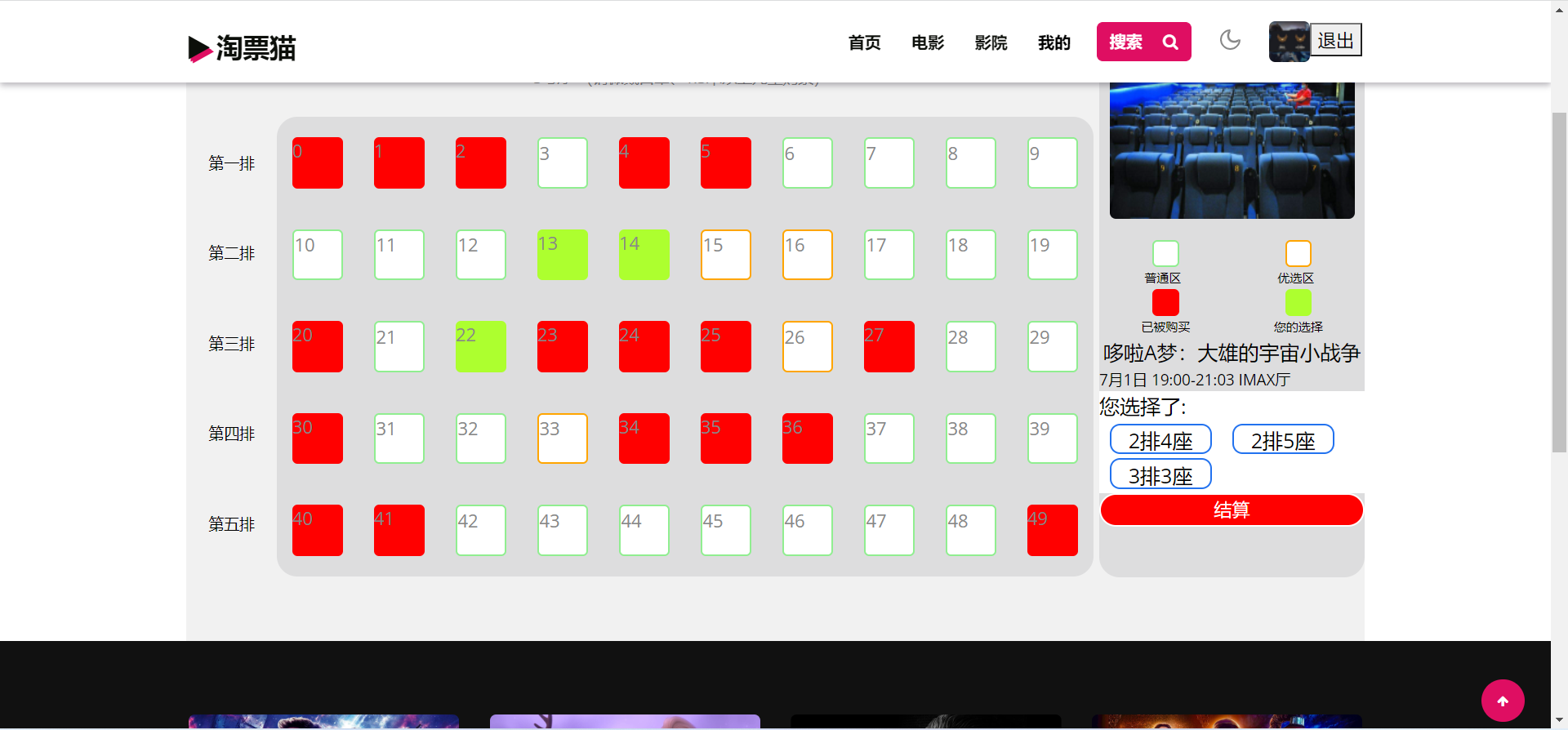
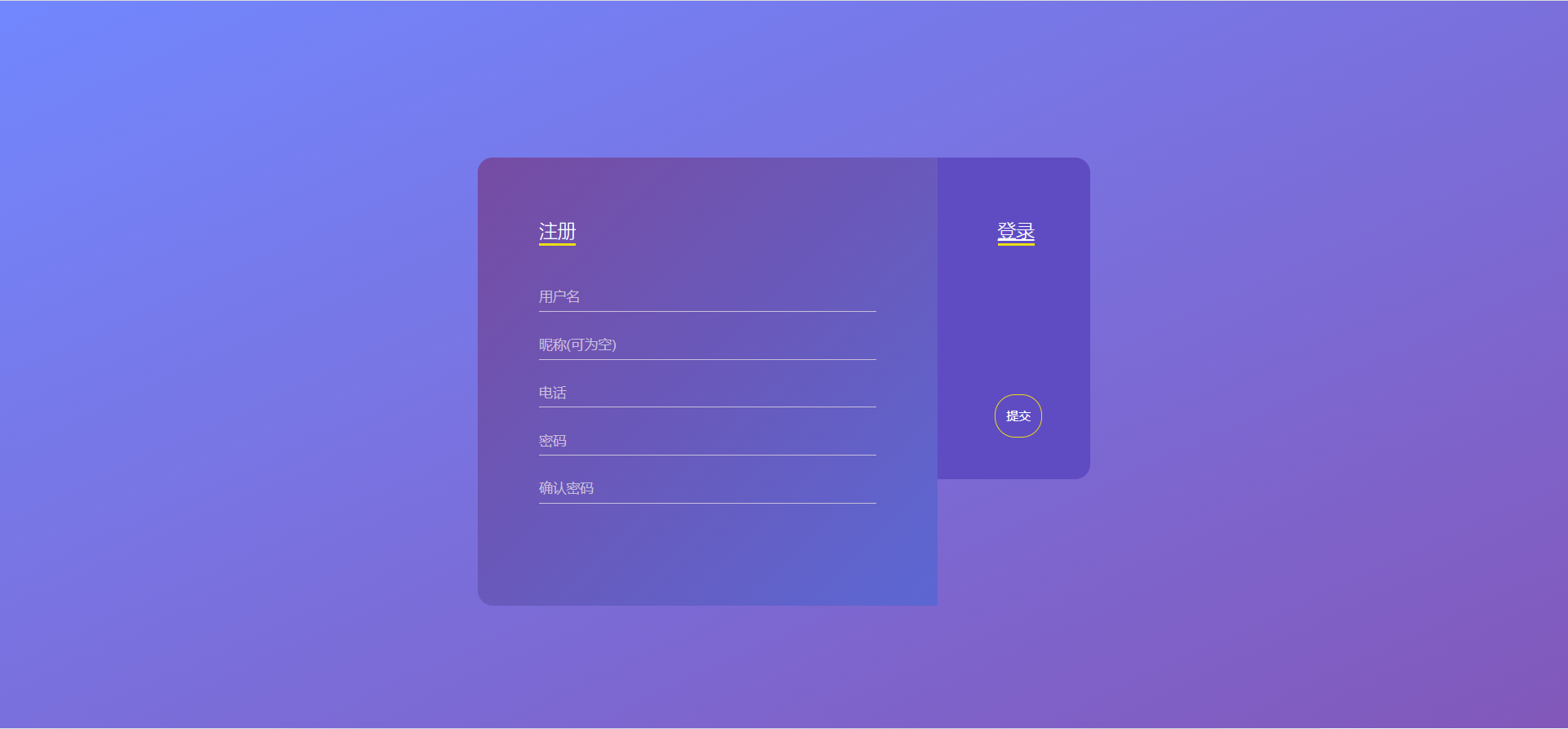
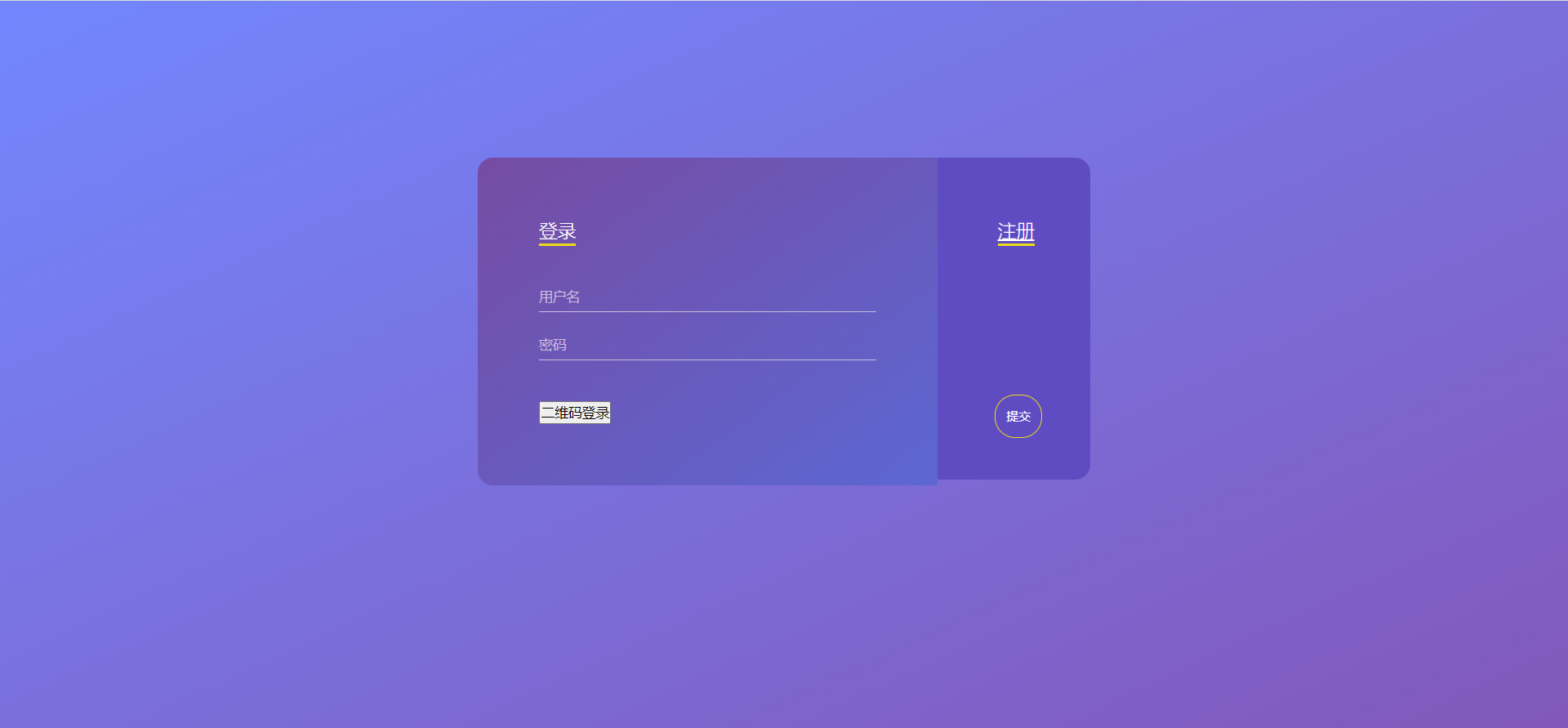
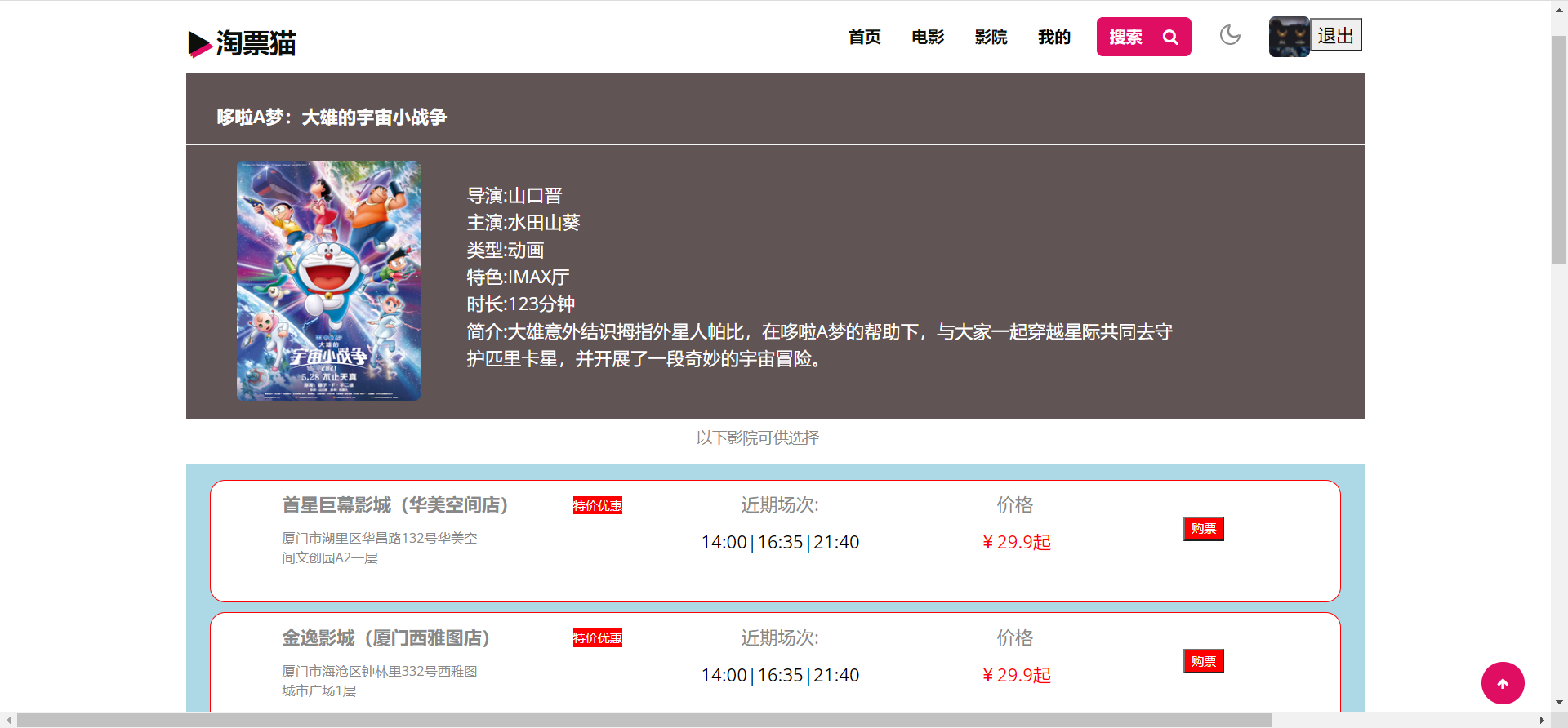
三、项目截图
项目截图远不止这些,意味着项目不止这些页面,但是懒得一张张传到这上面来,所以你们自行操作
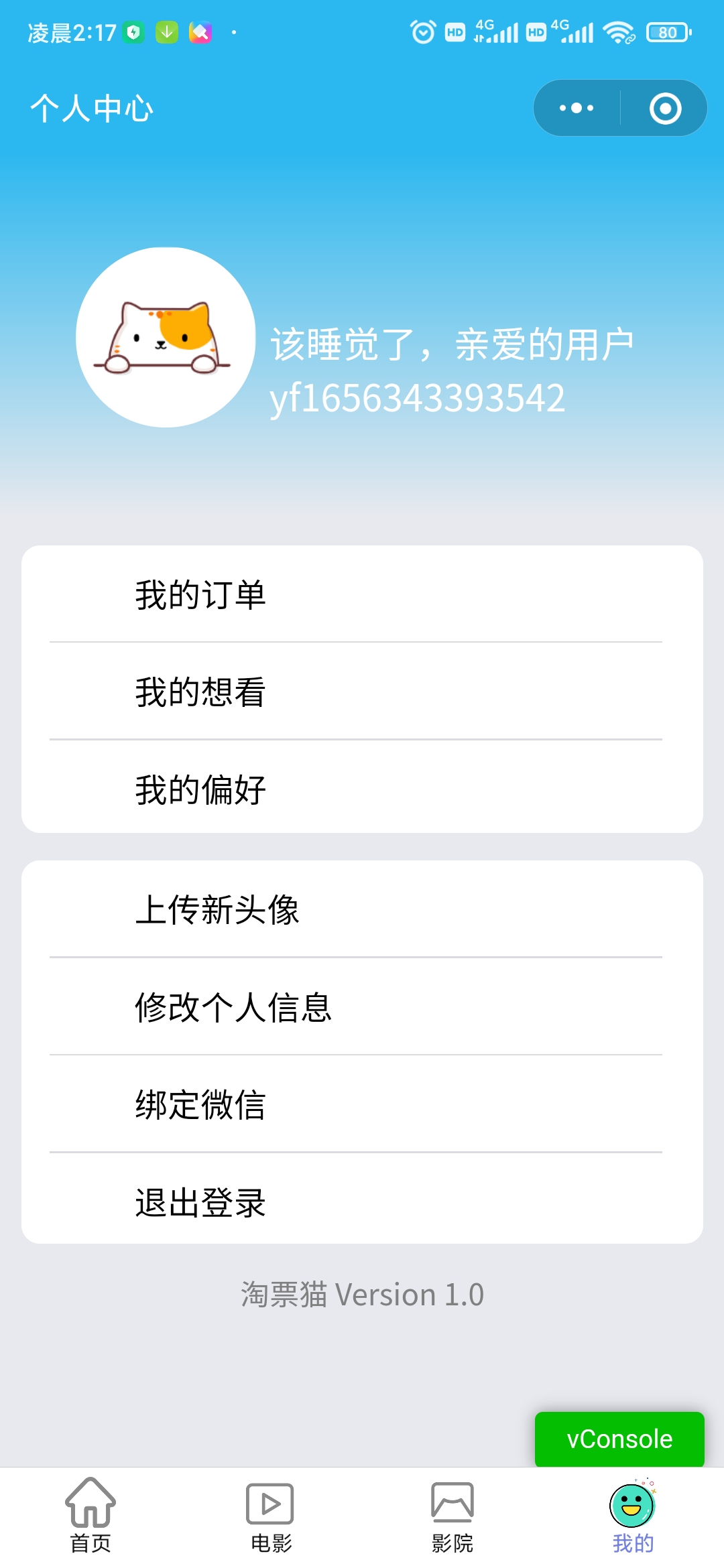
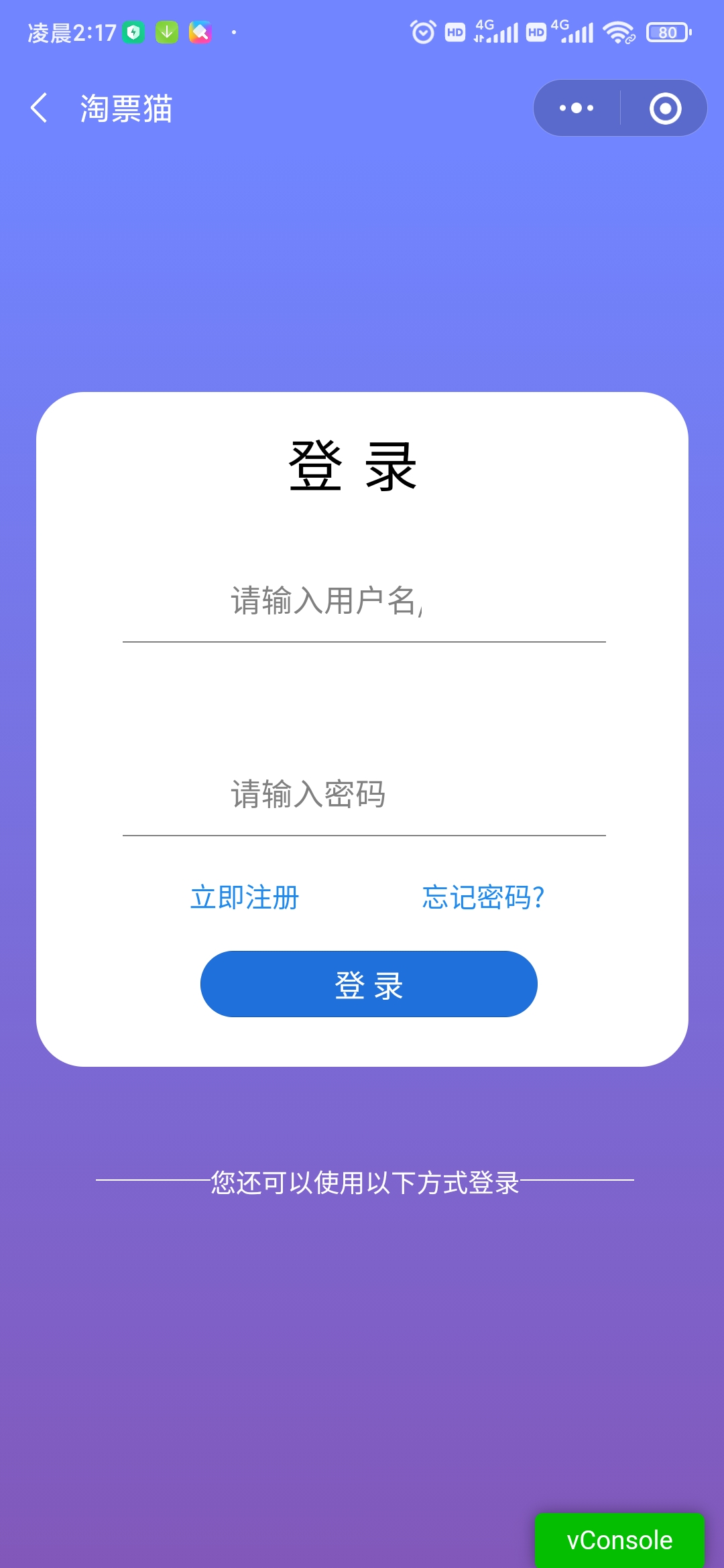
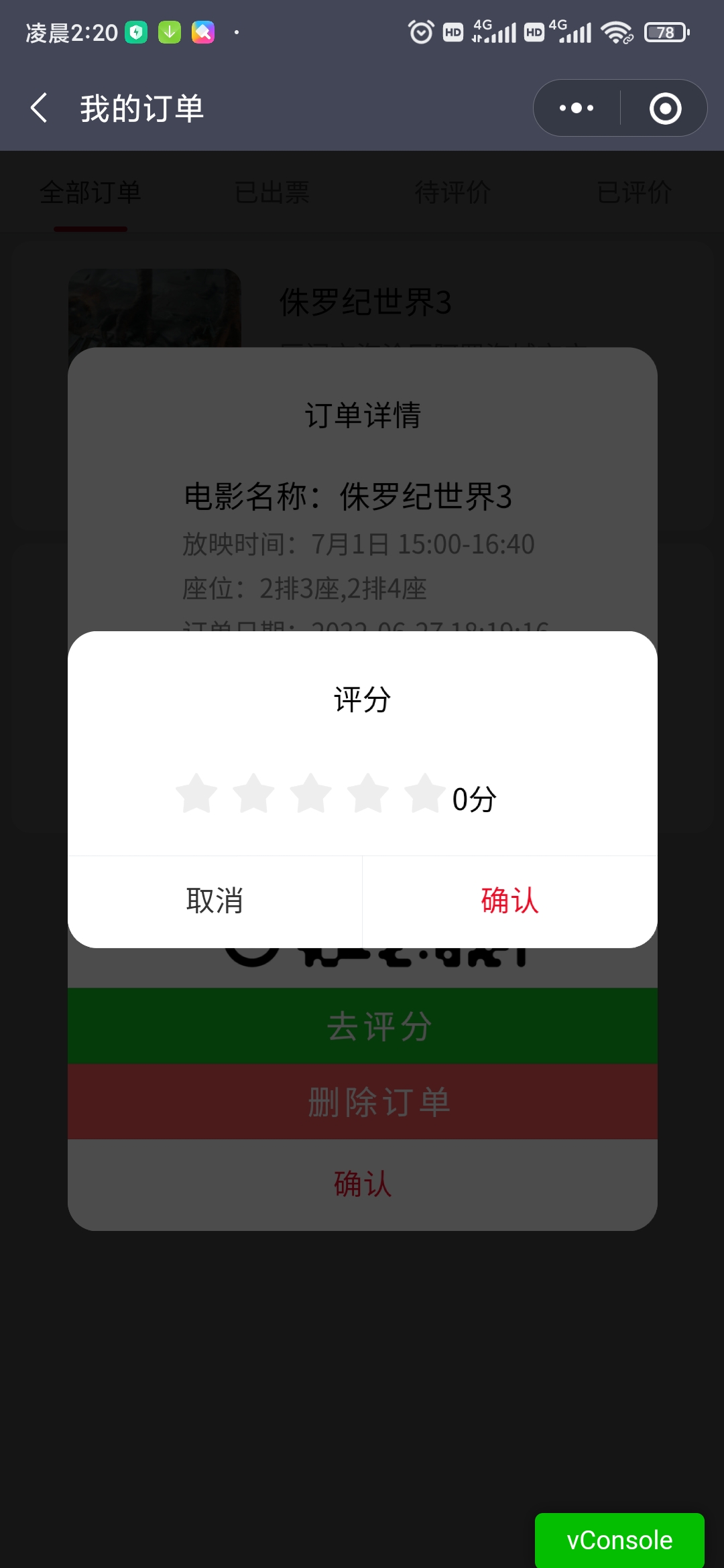
wechat-miniprogram
微信小程序前端由我们伟大的@东桑负责,效果非常完美,绝赞无敌的前端工程师





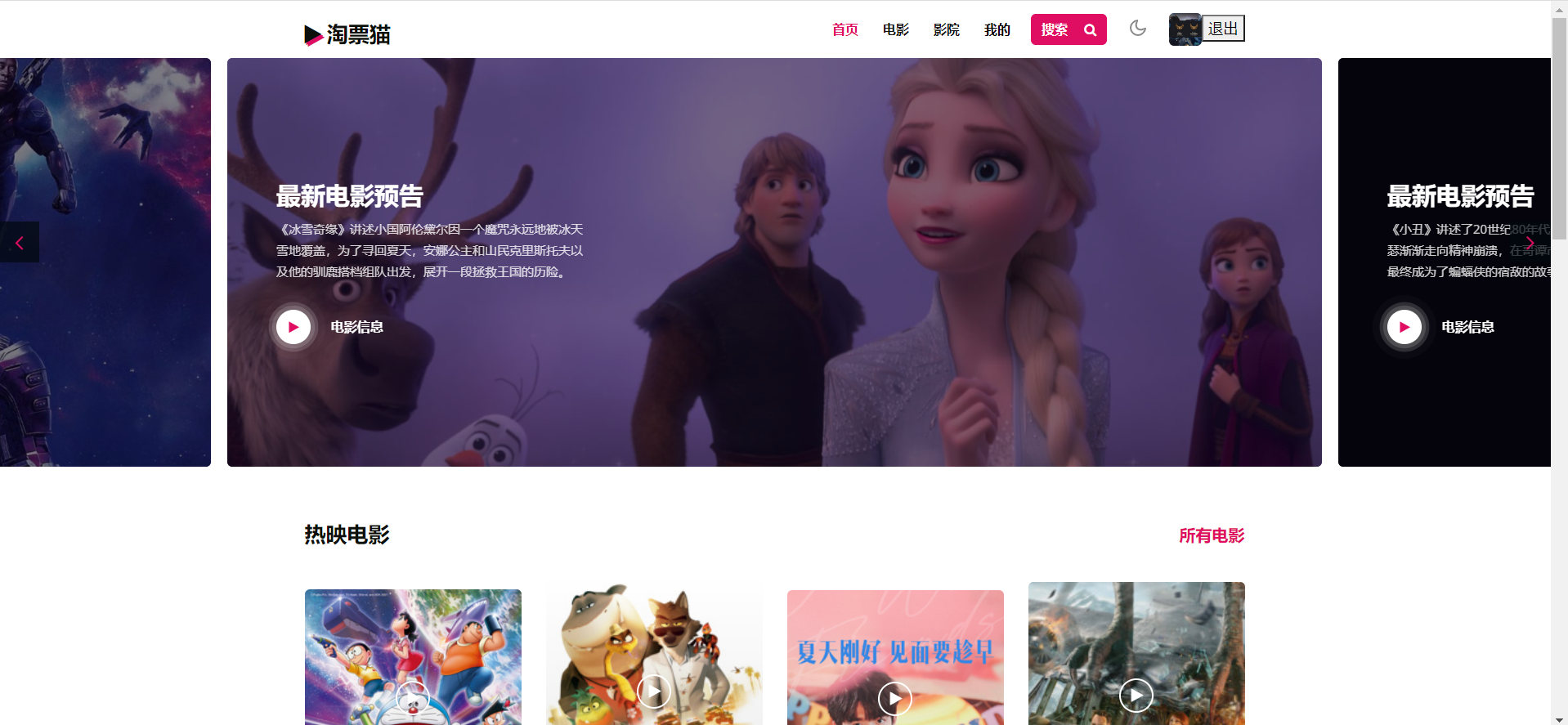
web-user






web-manager




四、License
MIT
淘票猫影城系统-Spring Boot版
https://moechun.fun/2023/07/21/淘票猫影城系统-Spring Boot版/